
TÜV Hessen Relaunch
EINFACHER, SCHNELLER, DIREKTER, SCHÖNER
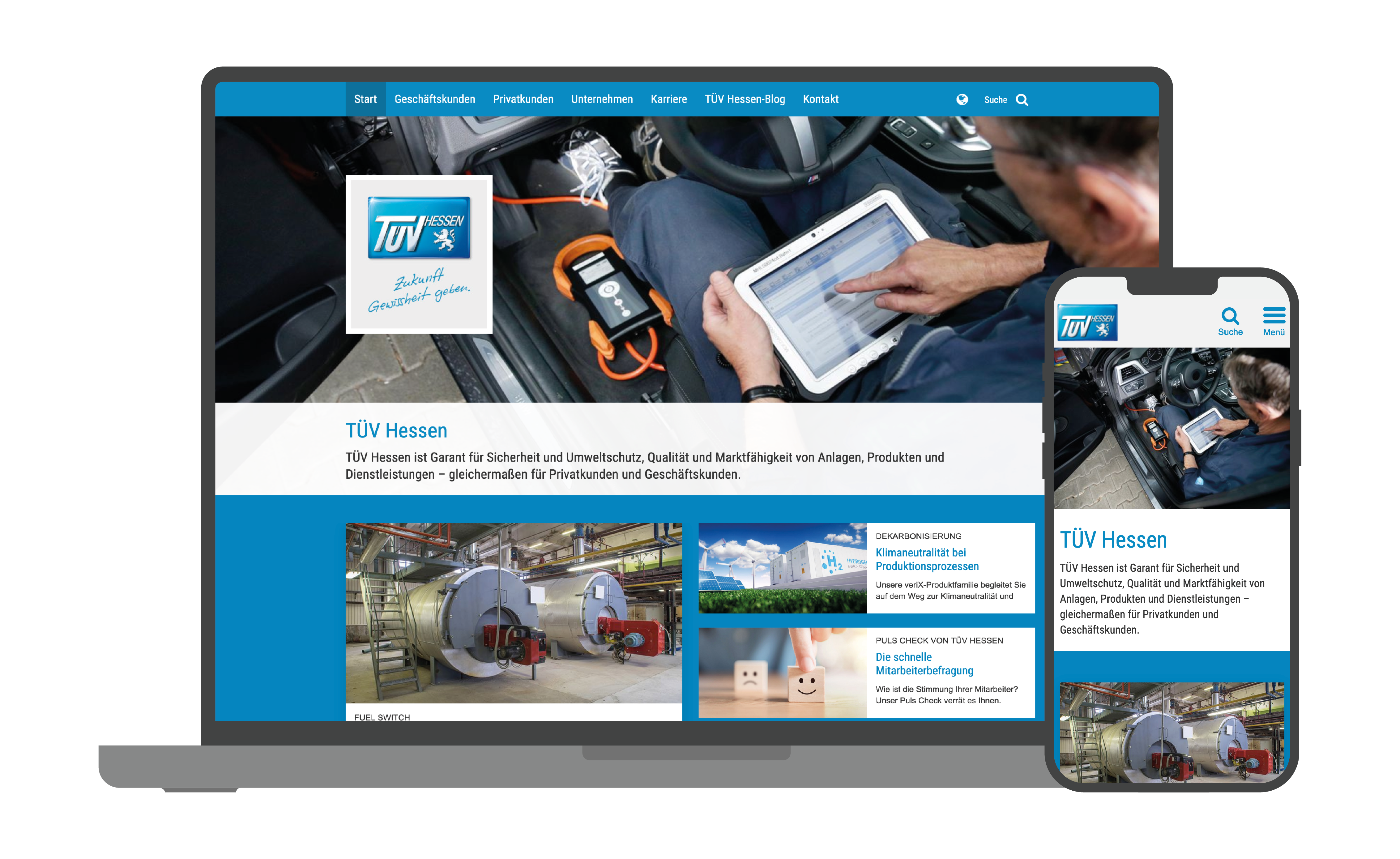
Pagemachine hat die neue Website von TÜV Hessen mit TYPO3 v8 realisiert.
Als eines der sichersten und komfortabelsten CMS am Markt ist es gleichzeitig Open Source, extrem flexibel und nahezu unbegrenzt erweiterbar.
Das macht es zur perfekten Basis, um alle Wünsche unseres Kunden ideal umzusetzen und ihm eine auf Jahre moderne und sichere Plattform im Netz zu garantieren.
Das finden Sie hier:
Konzeption
Die wichtigsten Informationen auf den ersten Blick sichtbar und Inhalte direkt verständlich zu gestalten, stand im Fokus des Planungsprozesses.
Entwicklung und Umsetzung nach Scrum
Die neue etwa 600 Seiten starke Website ging wie geplant Ende Oktober 2017 online – nur 9 Monate nach Projektstart.
Umfassende Datenbank
Herzstück der neuen TÜV-Hessen-Website ist ihre umfangreiche Datenbank für Dienstleistungen, Standorte und Co.
Seitensuche
Die bestehende Suchlösung war nicht TYPO3-kompatibel. Unsere selbst entwickelte Extension überzeugt mit mehreren Vorteilen.
Formulare
Die TÜV-Hessen-Website bietet Besuchern diverse Formulare für die unterschiedlichsten Bereiche – perfekt in Form und Funktion individualisiert.
Design & Inhalte
Die Darstellung von Inhalten in einem Raster ist für Redakteure der Website mit definierten Flexbox-Layouts so einfach wie möglich.
TÜV Hessen
TÜV Hessen ist die wichtigste Organisation des Bundeslandes für die technische Überwachung der auf internationaler und nationaler Ebene definierten Rechtsvorschriften. Somit ist TÜV Hessen Garant für Sicherheit, Qualität, Umweltschutz und Marktfähigkeit von Anlagen, Produkten und Dienstleistungen – für Geschäfts- wie Privatkunden gleichermaßen.
Weil mit der bisherigen, auf einem proprietären CMS basierenden, Website die Umsetzung nicht responsiv möglich war, wurde sie den heutigen Ansprüchen der Nutzer nicht mehr gerecht. Außerdem erforderten das breite Leistungsspektrum und die damit verbundenen Datenmengen ein auch für Redakteure übersichtliches und einfach zu handhabendes CMS.
Fokus und Ziele
Diese waren von Anfang an klar definiert und wurden bei Gestaltung und Programmierung während des ganzen Entwicklungsprozesses eingehalten:
Einfacher
Eine einfache Website ist selbsterklärend – Gesuchtes wird auf ihr sofort gefunden. Das haben wir für Besucher und Redakteure gleichermaßen realisiert. So wurde beispielsweise im Backend auf unnötige Elemente verzichtet. Im Frontend ergänzt die neue Suche die neu strukturierte Navigation.
Schneller
Nichts stört mehr und sorgt bei Nutzern für viele Absprünge als lange Ladezeiten. Die neue Website von TÜV Hessen sollte mit atemberaubender Geschwindigkeit, Besucher und Redakteure gleichermaßen überzeugen. Schlanke Programmierung, intelligentes Caching, eine flexible Suche und optimierte Inhalte sorgen dafür.
Direkter
Die neue TÜV-Hessen-Website soll Nutzer direkt abholen, an welcher Stelle sie sich auch immer auf ihr befinden. Sinnvolle Vorschläge für weitere Aktionen sowie eine Suche, die auch bei unklaren Eingaben passende Ergebnisse für ihr Anliegen liefert, unterstützen das.
Schöner
Wir entschieden uns gemeinsam mit TÜV Hessen für ein einfaches, kontrastreiches Design. Klare Linien, Raster und Farben sowie aussagekräftige Bilder geben der Website eine optische Struktur, die sich den Nutzern selbst erklärt.
Konzeption
Zu Beginn des Planungsprozesses wurden in einem Workshop die Bedürfnisse der Website-Besucher ermittelt. Die aus diesen Informationen entwickelten Personas halfen uns bei der Ausrichtung von Navigationsstruktur und Seitenlayouts. Der Anspruch: Die wichtigsten Informationen der Website sind auf den ersten Blick sichtbar und Inhalte direkt verständlich – Kontaktangebote sofort präsent und gut erkennbar. Besonders Wissbegierigen bietet sie strukturiert tiefergehende Informationen und passende weitere Themenvorschläge.
Entwicklung und Umsetzung nach Scrum
Der neue etwa 600 Seiten starke Web-Auftritt ging wie geplant Ende Oktober 2017 online – nur ca. neun Monate nach Projektstart. Die ambitionierte Zeitvorgabe unseres Kunden bei einem Projekt dieser Größe einzuhalten, war nur mit agilen Entwicklungsmethoden möglich.
Das Projektmanagement unter Scrum war dafür perfekt geeignet. Dank regelmäßiger Treffen mit unserem Kunden sowie der Nutzung von Jira als Projekt- und Kommunikationsplattform etablierten wir einen besonders effektiven Entwicklungsprozess. Durch ständiges Feedback wurden beispielsweise Fehler frühzeitiger erkannt und behoben als bei herkömmlichen Ansätzen.
Umfassende Datenbank für Dienstleistungen, Standorte und Co.
Das Herzstück der neuen TÜV-Hessen-Website ist eine umfangreiche Datenbank zur Verwaltung von Dienstleistungen, Standorten, Öffnungszeiten, Ansprechpartnern und Publikationen.
Ziel war es, die Funktionalität der bestehenden Datenbank zu erweitern und zu verbessern. Gleichzeitig sollten Redakteure sie einfacher bedienen können und möglichst alle bestehenden Daten weiter genutzt werden.
Umsetzung und Funktionsweise der neuen Datenbank
Für die bestehende Datenbankstruktur wurde zuerst ein übersichtliches Migrations-Dokument verfasst. Darin ist detailliert beschrieben, wie Tabellen und Felder der bestehenden in eine neue Struktur migriert werden können. Aus der inhomogenen Ausgangssituation konnte so eine konsistente Datenstruktur mit sinnvollen Verknüpfungen erstellt werden. Überflüssige und veraltete Daten wurden entfernt.
Auf Basis des Migrations-Dokuments entwickelten wir einen Importer, der Daten aus den verschiedenen Ursprungs-Tabellen einliest, umstrukturiert und mithilfe des TYPO3-DataHandler in die neue Struktur einfügt. Zentraler Bestandteil war hier, einen idempotenten Import zu schaffen. Existiert ein Datensatz nicht, wird er gemäß Beschreibung angelegt. Bei erneutem Import werden lediglich die notwendigen Änderungen am bestehenden Datensatz durchgeführt, um den gewünschten Zustand zu erreichen.
Alle anderen Angaben, beispielsweise in neuen Feldern, werden nicht geändert. So konnte der Importer problemlos in Einzelschritten aufgebaut und immer wieder ausgeführt werden, bis sämtliche Daten in die neue Struktur überführt waren. Neben dem reinen Kopieren von Textdaten wurde ebenfalls eine flexible Bereinigung alter HTML-Inhalte ermöglicht. Das ersparte den Redakteuren massiv Arbeit und Zeit bei der Aktualisierung der Inhalte. Publikationen wurden mit Hilfe von FAL nativ in TYPO3 integriert.
Damit Dienstleistungen und Standorte auf der Website beliebig verstreut verlinkt werden können, kamen die üblichen Listen-Ansichten nicht infrage. Deshalb wurde die sehr flexible Recordlink-API von TYPO3 verwendet, weil mit ihr Verweise auf Dienstleistungen und Standorte in beliebigen Link-Feldern und im RTE möglich sind.
Dadurch ist die Verlinkung von Seiten, Inhalten und Dateien standardmäßig einfach. Verweise auf Dienstleistungen können in beliebiger Form wie beispielsweise im Fließtext, als Teaser oder in der Navigation realisiert werden. Die kontextbezogene Verlinkung garantiert, dass Nutzer nicht aus ihrem aktuellen Klickpfad herausgerissen werden. Die Breadcrumb-Navigation unterstützt das zusätzlich.
Dienstleistungs- und Standort-Details werden über Plugins (wie auf normalen Seiten) dargestellt. Hierdurch entsteht eine nahtlose Integration für Besucher. Diese Plugins reichern die Website auch mit Metadaten an und legen die Cache-Tags fest.
Mit einem speziellen Fluid-Viewhelper werden Cache-Tags für alle bei der Anzeige beteiligten Datensätze in der aktuellen Seite hinterlegt. Ändert sich einer dieser Datensätze, werden die Caches aller Seiten, auf welchen er in irgendeiner Form angezeigt wird, automatisch und selektiv geleert.
Sämtliche Inhalte der Website sind so immer aktuell, ohne dass gleich das gesamte Frontend-Cache von Redakteuren geleert werden muss. Für jede Dienstleistung können Ansprechpartner eingetragen werden, die in Form eines speziellen Call-to-Actions als Liste oder Karte angezeigt werden. Letzteres erfolgt über die Verknüpfung mit den Standorten für Anschrift und Koordinaten.
Seitensuche
Die bestehende Suchlösung war nicht TYPO3-kompatibel und konnte deshalb nicht in die neue TÜV-Hessen-Website integriert werden. Aufgrund der vielen angebotenen Dienstleistungen und Standorte ist eine komfortable Suchfunktion jedoch unerlässlich.
Um die Anforderungen an Geschwindigkeit und Flexibilität zu erfüllen, hat Pagemachine seine selbstentwickelte Sucherweiterung „Searchable“ auf Basis von Elasticsearch für diese Website adaptiert.
Sie ist ein adäquater Ersatz für die nicht mehr in ihrer bisherigen Form angebotenen Google Site Search. Unsere völlig neue Lösung bietet gleich mehrere Vorteile.
- Sie ist extrem schnell
- Jede Eingabe liefert sofort richtige Ergebnisse
- Schreibfehler und alternative Begriffe werden automatisch berücksichtigt
- Die Suchfelder können präzise festgelegt werden
- Die Ergebnisausgabe für bestimmte Themen lässt sich präzise definieren
Besonderheiten der Pagemachine Seitensuche
Mit „Searchable“ können beliebig viele Indexer integriert werden – für den TÜV Hessen sind das Seiten, Dienstleistungen, Standorte, Publikationen und News. Bei jedem Indexer werden sogenannte Collectors konfiguriert, die zum Beispiel bestimmte Felder aus Datenbank-Tabellen einlesen und in den Index schreiben.
Ein Standard-Collector auf TCA-Basis verwendet die seit TYPO3 v7 verfügbaren DataProvider der FormEngine. Sämtliche Daten werden damit in der gleichen Form gesammelt, wie sie auch für Redakteure im Backend durch die FormEngine darstellt werden. Dadurch können beispielsweise Relationen mit Bordmitteln geladen und einfach indiziert werden.
Für die relevantesten Treffer in den Suchergebnissen lassen sich spezifische Vorschau-Ansichten erstellen, die ebenfalls fertig in den Index geschrieben werden. Dadurch ist die Anzeige in den Suchergebnissen enorm schnell.
Bei allen anderen Suchergebnissen kommt ein gemeinsames Mustache-Template zum Einsatz, um die Suche nicht mit Rendering auf der Serverseite auszubremsen. Die URLs werden wie üblich via TypoLink erstellt. Das verbreitete Problem der Generierung von Frontend-URLs im Backend-/CLI-Kontext wurde über ein internes eID-Script gelöst.
Das via Pipelines integrierte Ingest Attachment Processor Plugin erleichtert Publikationen, weil mit ihm Textinhalte einfach und schnell aus PDF-Dokumenten ausgelesen und in den Index geschrieben werden.
Durch ein entsprechendes Symbol im Kopfbereich oder die Eingabe des Punkts kann die Seitensuche jetzt überall und jederzeit aktiviert werden. Sie ist sofort eingabebereit und gleicht Tippfehler dank ihrer Fuzzy-Funktion selbst exzellent aus.
Formulare
Die TÜV-Hessen-Website stellt Besuchern diverse Formulare für Anfragen und ähnliches zur Verfügung. Diese sind unterschiedlich aufgebaut und teilweise sehr komplex. Mit dem umfangreichen und flexiblen Formular-Framework von TYPO3 v8 lassen sie sich optimal realisieren und für die unterschiedlichen Bereiche perfekt in Form und Funktion individualisieren.
Die Möglichkeit, Formular-Definitionen komplett via YAML-Dateien anzulegen, ist ein entscheidender Vorteil des Frameworks. Deshalb können einige YAML-Features wie Anker und Referenzen verwendet und die Dateien in die Versionierung aufgenommen werden.
Sämtliche versendete Formulareingaben in einem Log zu speichern, war eine weitere besondere Anforderung. Dies ließ sich mit einer eigenen Datenstruktur und einem eigenen Finisher umsetzen. Letzterer ist flexibel genug, Informationen anderer Finisher (zum Beispiel Empfängeradresse des E-Mail-Finishers) ebenfalls aufzunehmen.
Um den Versand von Mails an mehrere Empfänger zu ermöglichen, wurden Empfängerlisten entwickelt. Hier können Redakteure beliebig viele E-Mail-Adressen eintragen und dank der Recordlink-API von TYPO3 an jeder Stelle der Website auf diese verlinken.
Beim Anklicken eines solchen Links werden Besucher auf das allgemeine Kontaktformular weitergeleitet. Das versendet bei Erfolg an deren E-Mail-Adressen aus der Empfängerliste, was für Besucher praktisch transparent ist. Außerdem werden die E-Mail-Adressen niemals auf der Website ausgegeben.
Basierend auf den Empfängerlisten der E-Mail-Formulare wurde außerdem eine besondere Form des Spam-Schutzes integriert. Platziert ein Redakteur normale Links für E-Mail-Adressen auf der Website, werden diese automatisch durch Verweise auf das Kontaktformular unter Zuhilfenahme einer ebenfalls automatisch erzeugten Empfängerliste ersetzt. Dadurch werden sämtliche E-Mail-Adressen intern verwendet und niemals öffentlich angezeigt.
Für die An- und Abmeldung der HU-Erinnerung wurde ein eigener Finisher zur Kommunikation mit Inxmail realisiert. Vorher öffentlich im Formular einseh- und manipulierbare Daten werden von ihm jetzt ebenfalls intern angelegt. Einige weitere benötigte Formulare, wie die Anmeldung für Seminare oder für HU-Wunschtermine sind Integrationen fremder Anwendungen oder Sites.
Design & Anzeige
Die Darstellung von Inhalten in einem Raster sollte für Redakteure der TÜV-Hessen-Website so einfach wie möglich sein. Deshalb wurde auf Standardlösungen wie Grid-Elemente verzichtet. Stattdessen wurden Flexbox-Layouts definiert und sowohl im TYPO3-Backend als auch auf der Website exakt gleich integriert.
Was unser Design leistet
Im Backend werden Layouts gezielt für ausgewählte Sektionen angewendet. Redakteure können Inhalte so wie gehabt ohne Container oder Ähnliches einfügen, allerdings neben- statt untereinander. Jede Sektion hat (abhängig von der Viewport-Größe) eine unterschiedliche Anzahl maximaler Elemente, die nebeneinander platziert werden können. Wird ein weiteres Element eingefügt, erscheint dieses automatisch in einer neuen Zeile. Auf der Website ist das Verhalten dann exakt gleich.
Die Navigation sollte nach reiflicher Überlegung nicht wie üblich via Hover, sondern ausschließlich per Klick zu bedienen sein.
Das gewährleistet die Konsistenz zur Bedienung auf Touch-Geräten wie Smartphones und Tablets, wo Hover-Aktionen erfahrungsgemäß Schwierigkeiten bereiten können. Außerdem ist dadurch ausgeschlossen, dass die Navigation beim Verlassen mit der Maus plötzlich verschwindet, was Nutzer oftmals irritiert.
Bilder für den Kopfbereich können durch Redakteure gemäß den Eigenschaften der betreffenden Seite eingefügt werden. Dazu wurde die überaus flexible ImageManipulation-Konfiguration von TYPO3 verwendet. Sie bietet Redakteuren die Möglichkeit, selbst alle Bildvarianten für mobil, Tablet, Desktop und Teaser intuitiv zuzuschneiden.
Das stellt sicher, dass relevante Bildinhalte immer optimal platziert sind. Cover-Areas veranschaulichen überlagernde Elemente wie Kopf-Overlays für Titel, Beschreibung und Call-to-Action.
Für Icons in Calls to Action und Infoboxen wurden die Icon-Provider von TYPO3 erweitert. Mithilfe der Icon-API können alle im Backend registrierten Icons somit exakt gleich auf der Website angezeigt werden. Zusätzliche Icons lassen sich damit in wenigen Augenblicken problemlos erstellen und integrieren.
Eine Besonderheit der TÜV-Hessen-Website ist das vollständige Rendering ohne eine einzige Zeile HTML-Code im TypoScript. Dies wurde mit Hilfe des seit TYPO3 v8 integrierten Standalone Fluid sowie durch viele Detailverbesserungen wie Header-/Footer-Assets für jedes Template erreicht. Das erleichtert das Rendern massiv.
Des Weiteren übernehmen einige DataProcessor die Datensammlung für die Templates, zum Beispiel für die Breadcrumb-Navigation oder die Ausgabe der Headerbilder.
Inhalte
Um Inhalte möglichst einfach und übersichtlich verwalten zu können, wurden die vier standardmäßig in TYPO3 verfügbaren Inhaltselemente Text & Bild sowie Text & Media auf das Element Text & Media reduziert. Dieses ermöglicht sämtliche vorher genannten Kombinationen zur Anordnung von Content universell.
Eigens entwickelte Inhaltselemente – wie beispielsweise Call-to-Action, Infoboxen, Teaser und eine einfache Sitemap – ließen sich sehr gut mit TYPO3 Bordmitteln erstellen.
Die für das jeweilige Element relevanten Felder wurden gezielt hinzugefügt und um Besonderheiten wie passende Icons erweitert. Teaser wurden bewusst flexibel gehalten, damit sie beliebig auf Inhaltsseiten und/oder der Startseite verwendet werden können. Inhalt und Kontext bestimmen letztendlich ihr Erscheinungsbild.
Ein kleines aber komplexes Detail stellt die Silbentrennung dar. Während der Entwicklung fiel an einigen Stellen auf, dass überlange Wörter, die in der deutschen Sprache häufig vorkommen, aus dem Layout ausbrechen.
Versuche mit einer Bibliothek, die automatische Silbentrennung versprach, lieferten nur mäßige Ergebnisse. Stattdessen können Redakteuren die Silbentrennung jetzt durch Trennzeichen selbst vornehmen. Die Website berücksichtigt dies an allen besagten Stellen.
Fazit
Sämtliche Angebote und Dienstleistungen schnell und einfach finden
Die aktuelle TÜV-Hessen-Website ist aufgrund ihres übersichtlichen, selbsterklärenden Aufbaus für Besucher und Betreiber einfach zu bedienen. Sämtliche Angebote und Dienstleistungen können Nutzer jetzt schnell und einfach finden – die effektive Navigation und eine integrierte, leistungsfähige Seitensuche unterstützen das.
Für Privat- wie Geschäftskunden sind alle Angebote nachvollziehbar aufgelistet und detailliert erklärt. Dabei lassen sich die Inhalte für den Betreiber der Website sehr einfach verwalten sowie Service- und Standort-Unterseiten automatisch mit den TÜV-Datenbanken abgleichen und aktualisieren.
Dank der Umsetzung mit TYPO3 v8 sind größte Flexibilität, hohe Anpassungsfähigkeit und Erweiterbarkeit, wie beispielsweise der Aufbau einer englischen Version, garantiert. Somit ist die
TÜV-Hessen-Website auf Jahre hinaus sicher und mit aktuellem CMS langfristig zukunftsfähig.

Unser Newsletter
Pro Quartal versenden wir einen Newsletter, der spannende Neuigkeiten zu den Themen TYPO3, Webdesign, SEO und Trends enthält.

Don’t talk about!
Über 100 Mitarbeiter:innen!
Der FGTCLB: Fünf Agenturen, ein Netzwerk, seit 2017. Wir sind unabhängig, profitieren aber von einem geteilten Pool an Ressourcen und Erfahrung, auch aus gemeinsam realisierten Projekte.
Ein Team
Was haben Sie davon? Ganz einfach, Ihre Projekte werden schneller fertig. Wir gleichen Arbeitsspitzen aus. Und Sie profitieren von mehr Know-how, gerade bei kniffligen Aufgaben.
Pagemachine AG
Solmsstraße 6a
60486 Frankfurt am Main
Tel.: +49 69 260 99 70 30
E-mail: info@pagemachine.de
© PAGEMACHINE AG 2024