Die neuen Google Core Web Vitals
3 neue Kennzahlen, die dein Google-Ranking ab 2021 beeinflussen
LCP, FID, CLS – auf diese Google-Faktoren solltest du dieses Jahr achten, um eine gute Sichtbarkeit deiner Website zu gewährleisten. Die Faktoren beschreiben nicht nur die Nutzererfahrung, sondern auch die Qualität deiner Website.
Google hat bereits im Jahr 2020 3 neue Faktoren vorgestellt, die mit in die Bewertung deiner Website fließen werden. Sie treten dieses Jahr in Kraft und sollen die User Experience (UX) verbessern. Im Folgenden möchten wir sie dir vorstellen und näher erklären.
Die neuen Google Core Web Vitals
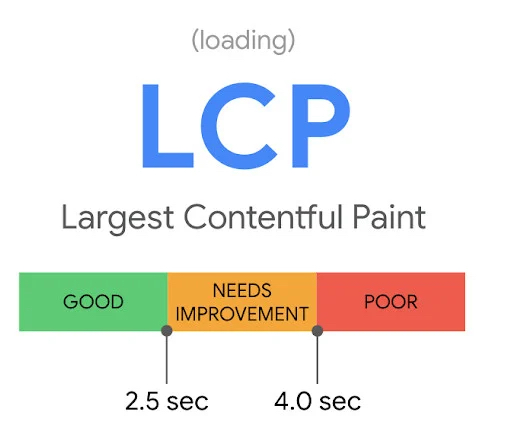
1. Largest Contentful Paint
LCP ist die Kurzform für Large Content Paint und beschreibt, wann der größte Teil des Contents deiner Website geladen ist. Normalerweise ist das dann auch der Teil, welcher für die Nutzer am relevantesten ist.
Google hat ebenfalls angegeben, in welchem Zeitraum dieser Teil laden sollte. Bis 2,5 Sekunden bewertet Google die Ladezeit als “gut”. Bis 4 Sekunden sollte man die Ladezeit verbessern. Sobald eine Seite länger als 4 Sekunden benötigt, wird sie mit “schlecht” bewertet. Die Ladezeiten werden auch nochmal im untenstehenden Bild veranschaulicht.
Den LCP kann man beispielsweise im Chrome Developer unter “Performance” finden und je nach Analyse seine Website anpassen
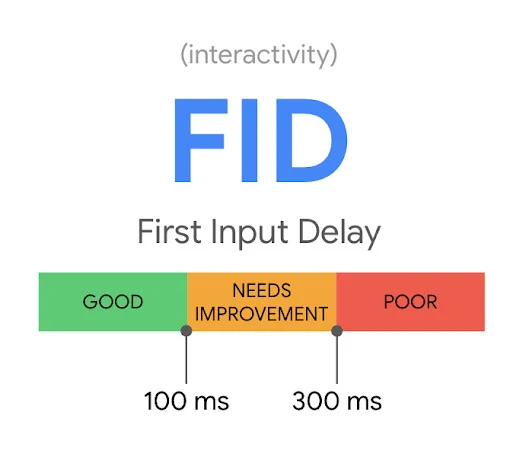
First Input Delay
Die nächste Kennzahl ist der First Input Delay, auch genannt FID. Auch hier wird eine Ladezeit berechnet, welche sich auf die Nutzererfahrung auswirken kann. Es wird die erste Antwort des verwendeten Browsers gemessen, nachdem der Nutzer eine Eingabe getätigt hat.
Eine optimale Ladezeit wäre unter 100 Millisekunden.
Als Beispiel ein kurzes Szenario: Du besucht eine Website. Nun lädt die Website. Dabei erscheinen schon einige Content-Elemente. Diese möchtest du bereits anklicken, bevor die restliche Seite vollständig geladen hat. Jedoch ist dies noch nicht möglich, weil Content-Elemente erst nach vollständigem Laden der Seite angeklickt werden können. Die dabei resultierende Verzögerung verschlechtert deine User Experience.
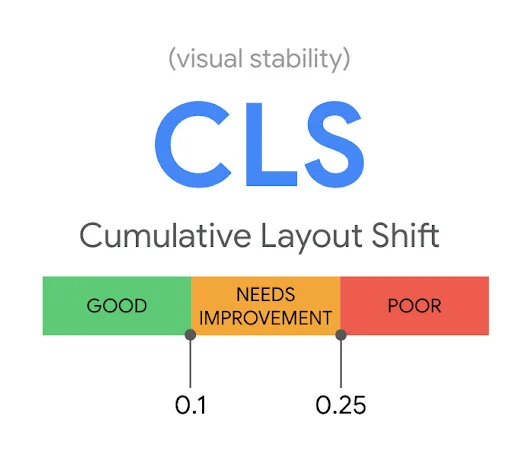
Cumulative Layout Shift
Als dritten Faktor hat Google den Cumulative Layout Shift, kurz CLS, vorgestellt. Auch hier geht es erneut um die User Experience. CLS beschreibt, um wieviel sich der Content beim Laden der Seite nach unten verschiebt.
Zum Beispiel haben bereits einige Content-Elemente geladen. Du als Nutzer möchtest auf eines dieser Elemente klicken. Doch kurz zuvor hat ein weiterer Teil der Website geladen. Der Content verschiebt sich möglicherweise nach unten und du klickst auf das falsche Element. Offensichtlich wird auch bei diesem Szenario die Nutzererfahrung eingeschränkt. Der User benötigt mehr Zeit, um auf den gewünschten Inhalt zu klicken. Außerdem hat er mehr Aufwand.
Ob der CLS deiner Seite gut ist, kannst du mittels einer Skala von Google einschätzen. Optimal wäre ein Wert bis 0,1.
Ob deine Website im Hinblick auf diese drei Werte gut abschneidet, kannst du dir zum Beispiel in Google Pagespeed anzeigen lassen. Außerdem findest du sie auch in deiner Search Console unter dem Punkt “Core Web Vitals”.
Weiterhin relevante Faktoren
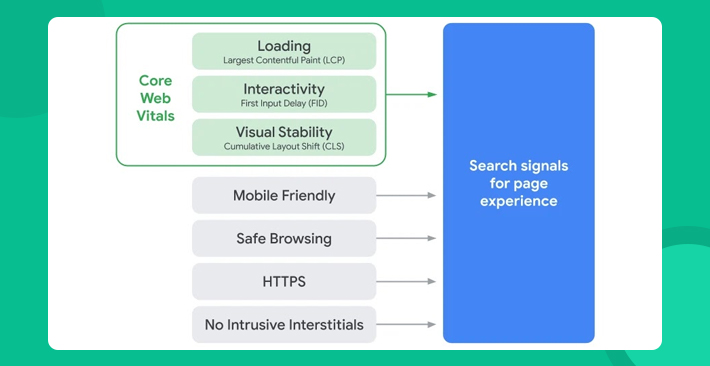
Mobile-Friendliness ist für den Rankingfaktor immer noch von großer Bedeutung. Weiterhin ist das Safe-Browsing wichtig. Dies lässt sich ebenfalls in der Search Console im “Security Issues Report” untersuchen. Zu diesem Punkt zählt zum Beispiel das “https” statt “http” in der URL. In dem Schaubild unten findest du ebenfalls die Intrusive Interstitials.
Damit sind Pop-Ups gemeint, welche den Content auf deiner Seite verdecken. Solche sollen vermieden werden. Die Cookies- sowie die Altersabfrage bei bestimmten Websites gehören nicht zu solchen Pop-Ups, die die Stabilität der Website beeinträchtigen.

Sicher werden die Web Vitals noch weiterentwickelt. Doch schon jetzt lohnt es sich, seine Website bezüglich der LCP, FID, CLS anzupassen.
Wir machen Ihre Website wow!
Wir sind Profis, wenn es um Ihre Website geht. Design, Programmierung, SEO, Support.
Experten für TYPO3
Wollen Sie mehr darüber wissen, wie wir arbeiten?
Unser Newsletter
Pro Quartal versenden wir einen Newsletter, der spannende Neuigkeiten zu den Themen TYPO3, Webdesign, SEO und Trends enthält.

Don’t talk about!
Über 100 Mitarbeiter:innen!
Der FGTCLB: Fünf Agenturen, ein Netzwerk, seit 2017. Wir sind unabhängig, profitieren aber von einem geteilten Pool an Ressourcen und Erfahrung, auch aus gemeinsam realisierten Projekte.
Ein Team
Was haben Sie davon? Ganz einfach, Ihre Projekte werden schneller fertig. Wir gleichen Arbeitsspitzen aus. Und Sie profitieren von mehr Know-how, gerade bei kniffligen Aufgaben.