
Neues zu Bildschirmauflösungen:
1.280 ist das neue 960
Das finden Sie hier...
Eine Breite von 960 Pixel gilt immer noch als das Maß aller Dinge im Webdesign. Zumindest für den Desktop. Zu Unrecht finden wir. Bei stationären Geräten spielt die Auflösung von 1.024x768 keine Rolle mehr. Besonders für responsive Webdesign hat das Konsequenzen.
Woher kommen die 960 Pixel?
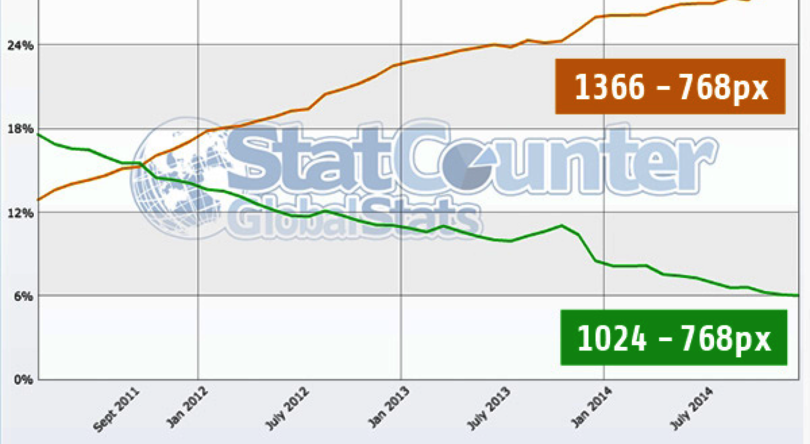
1.024 x 768 Pixel war noch bis Mitte 2011 die häufigste Monitorauflösung. Lange Zeit mit riesigem Abstand. Weil von der verfügbaren Bildschirmfläche ein Teil für Funktionselemente des Browsers gebraucht wird, bleiben davon in der Breite eben 960 Pixel als kleinster gemeinsamer Nenner, weil das Anpassen einzelner Elemente durch Mediaqueries noch kein technischer Standard war.
Wir machen Ihre Website wow!
Wir sind Profis, wenn es um Ihre Website geht. Design, Programmierung, SEO, Support.
Die Zeit von "960" könnte vorbei sein
Betrachtet man aktuelle Statistiken, sieht man, dass über 90% der stationären Monitore inzwischen 1.280 Pixel breit oder breiter sind. 1.024 Pixel breit sind in Europa nur noch etwa 6% der stationären Monitore. Bei stationären Geräten kann man also von einer Mindestbreite von 1.280 Pixeln ausgehen. Und die sollte komplett genutzt werden.
Responsive Design
Die Alternative für kleinere Geräte
Bei mobile devices bleibt 1.024x768 als Auflösung wichtig. Tatsächlich gibt es ja noch weit kleinere Auflösungen. Und die müssen wegen der starken Verbreitung auch berücksichtigt werden. Allerdings hat sich genau deshalb Responsive Design weitgehend durchgesetzt. Dabei wird das Design mit Mediaqueries an die unterschiedlichen Bildschirmgrößen angepasst.
Welche Vorteile hat die höhere Auflösung?
Zurück zu den stationären Geräten und zur Mindestbreite von 1.280 Pixel. Den zusätzlichen Platz sollten Webdesigner unbedingt nutzen. Für 4 oder 5 anstatt 3 oder 4 Spalten oder für umfangreichere horizontale Menüs. Oder für eine großzügige Darstellung der Inhalte trotz vertikalem Menü links und Marginalspalte rechts. Der nächste Webauftritt kann auf jeden Fall deutlich großzügiger layoutet werden.
Gibt es Nachteile?
Mehr Möglichkeiten sind zunächst etwas Gutes. Allerdings, einen kleinen Haken hat die Sache. Je größer die Bandbreite der Bildschirmgrößen wird, desto umfangreicher und aufwändiger fällt der Designprozess aus. Um zumindest für die wichtigsten Größen Layoutbeispiele zeigen zu können, müssten pro entworfener Seite 6, 7 oder sogar 8 Varianten entwickelt werden. Das ist fast unmöglich und auch kaum bezahlbar.
Neue Techniken und Konzepte für den Design und Programmierung
Weil die große Bandbreite bei den Bildschirmgrößen sowohl Gestaltung als auch Programmierung vor Probleme stellt, gibt es mittlerweile verschiedene Ansätze, die Prozesse effektiver zu gestalten. Auf technischer Seite setzen wir verstärkt auf Frameworks, z.B. Bootstrap , die responsives Verhalten bereits standardmäßig unterstützen. Im Design ist z.B. Atomic Design, also das Zerlegen der Entwürfe in kleine Einzelbausteine, ein Thema. Die perfekte Lösung ist allerdings noch nicht gefunden.
Wir sind gespannt auf die weitere Entwicklung und freuen uns vor allem auf viele neue raumgreifende Designs.
Unser Newsletter
Pro Quartal versenden wir einen Newsletter, der spannende Neuigkeiten zu den Themen TYPO3, Webdesign, SEO und Trends enthält.

Don’t talk about!
Über 100 Mitarbeiter:innen!
Der FGTCLB: Fünf Agenturen, ein Netzwerk, seit 2017. Wir sind unabhängig, profitieren aber von einem geteilten Pool an Ressourcen und Erfahrung, auch aus gemeinsam realisierten Projekte.
Ein Team
Was haben Sie davon? Ganz einfach, Ihre Projekte werden schneller fertig. Wir gleichen Arbeitsspitzen aus. Und Sie profitieren von mehr Know-how, gerade bei kniffligen Aufgaben.